投稿数が少ないので慌てる必要はない気がしましたが、
固定ページにサイトマップを作成しました。
何分、形から入るタイプなもので。
PS Auto Sitemapというプラグインを使えば、簡単にサイトマップを
作成することができますが、少しつまづいたので備忘録として書いておきます。
photo credit: Travis Isaacs via photopin cc
PS Auto Sitemapの設定
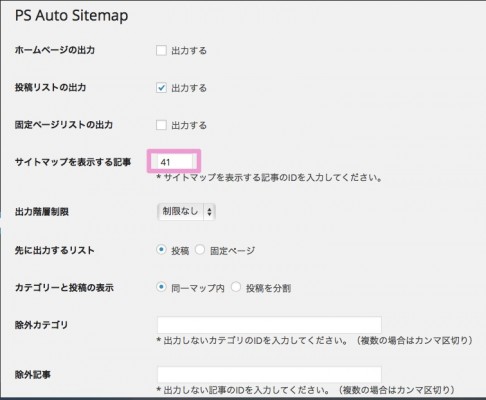
ダッシュボードの設定の中にPS Auto Sitemapができるので、そこから設定を行います。

ピンクで囲んだ場所には、サイトマップを表示させる固定ページの記事番号を入力します。
今回はカテゴリーとその中身だけ表示する設定にしました。

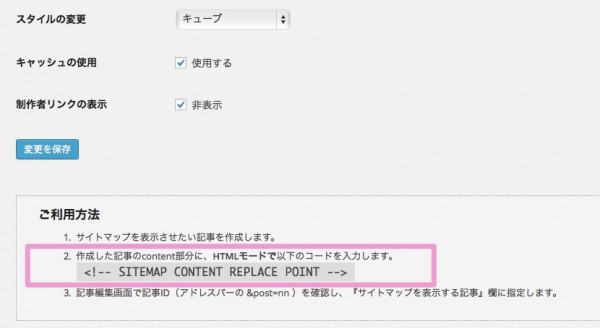
あとはピンクで囲んだ部分の指示通り、サイトマップを表示する固定ページに
貼り付けるとサイトマップが作成されます。
つまづいたところ
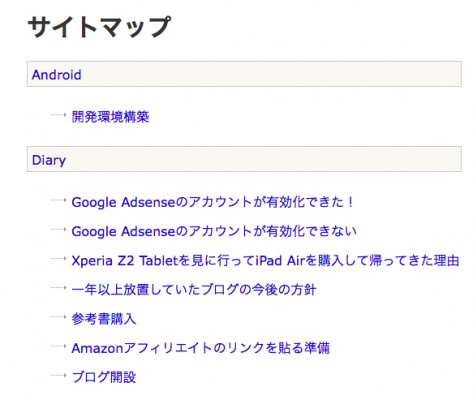
表示されたサイトマップを確認すると、何やら見慣れたチェックボックスが入っています。
このブログはテーマにGushを利用しているので、デフォルトでリスト表示につくチェックボックスですね。

気にしなければこのままでもいいのですが、以下を参考に固定ページ用のテンプレートを作成しました。
[WordPress] 固定ページのデザインを分ける2つの方法。条件分岐orカスタムテンプレート | ty’s empty flog | 田中勇輔
テンプレートを分けて、デフォルトのCSSが反映されないようにすると以下のようになります。

デフォルトのCSSが適用されていない影響だと思うので、やり方を変更しました。
サイトマップのリストにだけCSSのチェックボックスを入れる設定が適用されないよう、以下をstyle.cssに追加しました。
#entry_body ul#sitemap_list {
list-style: none;
}
#entry_body ul#sitemap_list ul {
list-style: none;
}



