
ブログを再開してからGushを使わせて頂いていましたが、Gush2が先行公開されてからはGush2に変更しています。
変更した時から気になっていたところをやっと修正したので、そのやり方をメモしておきます。
アーカイブとカテゴリーが気になっていた

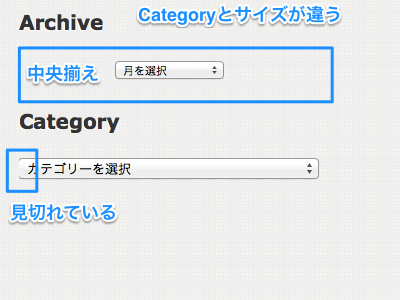
上図にあるように、アーカイブは中央揃えなことと、カテゴリーとサイズが違うことが気になっていました。
また、カテゴリーは左端が少し見切れていることが気になっていました。
cssの修正箇所
子テーマを作成して編集しているので、自分で作った方のstyle.cssに以下を追記します。
/*--------------------------------------
1024px サイド
--------------------------------------*/
#contents #sub {
text-align: left;
}
/*--------------------------------------
サイド
--------------------------------------*/
select{
width: 50%;
margin-left: 1px;
padding: 0.5em 0 0.5em 0.2em;
font-size: 100%;
color: #333;
}
select#cat {
width: 50%;
margin-left: 1px;
}
まず、最初の追記でアーカイブが中央揃えになっていたのが左揃えになります。
selectのほうで、アーカイブのサイズをカテゴリーに合わせています。select#catの方で、カテゴリーの見きれとサイズを修正しています。
マージンを適当に1pxとったら今度は右端が見きれるようになったので、widthを修正しています。他のサイドバーのパーツを幅があっていないことが気になる場合は、widthの値を大きくすれば揃えられます。
最後に
気になった当初、Gush2を使われている他の方のサイトを見ても、僕のようにドリルダウンで表示されている方がいませんでした。
(さらっと調べた範囲なので母数は小さいですが。)
ドリルダウンにしない場合は気にならないカスタマイズでした。


