このブログではテーマにGushを使用しています。
Gushは初心者ブロガー指南:Naifix というブログを運営されている
Elloraさんが無料で公開されているテーマです。
Gush
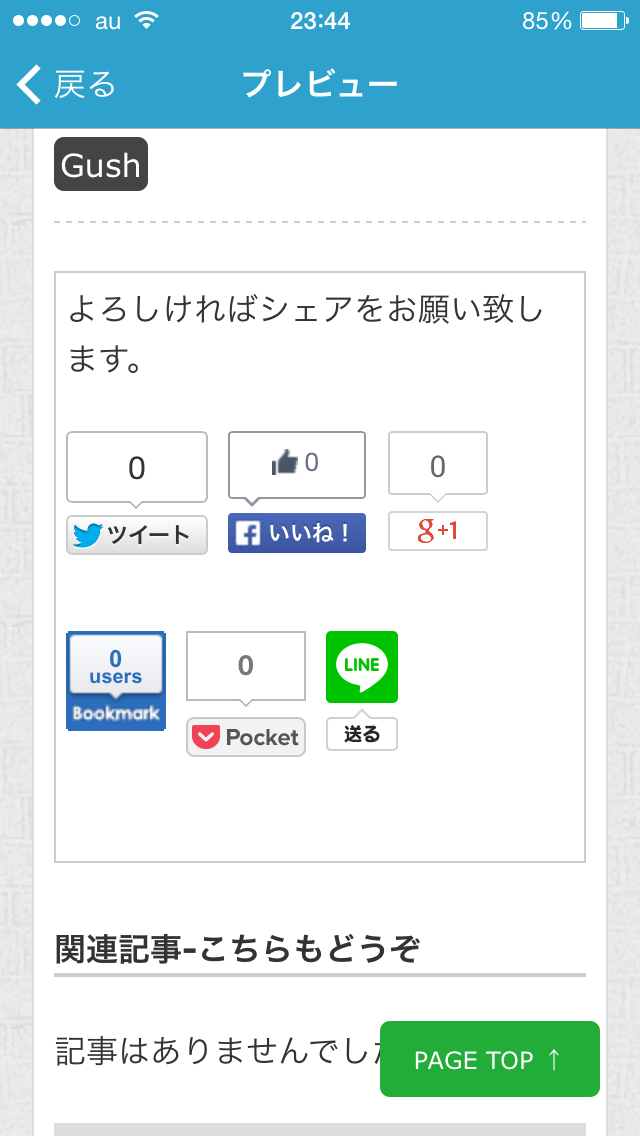
Gushでは、記事の最後にSNSボタンが表示されるようになっています。
デフォルトで、twitter、Facebook、google+、はてなブックマーク、Pocketが表示されますが、ここにLINEで送るボタンを追加します。
LINEで送るボタンの追加方法
表示させるボタンの画像をダウンロード
設置方法|LINEで送るボタンの一番下から、画像をダウンロードします。
5種類ありますので、好みの画像を選びます。
僕は他のボタンと雰囲気を合わせるため、36px * 60pxのものを選びました。
ダウンロードした画像は、メディアからアップロードするか、
FTPクライアントを使ってサーバーにアップロードします。
コードの挿入
以下のコードをsns.phpにコピペします。
<a href="http://line.me/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><img src="[ボタン画像のURL]" width="[ボタン幅]" height="[ボタン高さ]" alt="LINEで送る" /></a>
上記の、ボタン画像のURL、ボタン幅、ボタン高さを自分の設定に合わせて書き換えればOKです。
カスタマイズというほどでもないですが、簡単ですので是非。
[2014.6.17 追記] PCでLINEで送るボタンをクリックすると、LINEの公式HPを開くようです。これだと、PCで表示している際にボタンを表示する意味がないので、
以下のページを参考にスマホ表示の時だけLINEで送るボタンを表示するようにしました。

書き換えるのは、single.phpです。 [2014/8/3 追記] iPhoneから見ると、以下のようにLINEのボタンが表示されています。